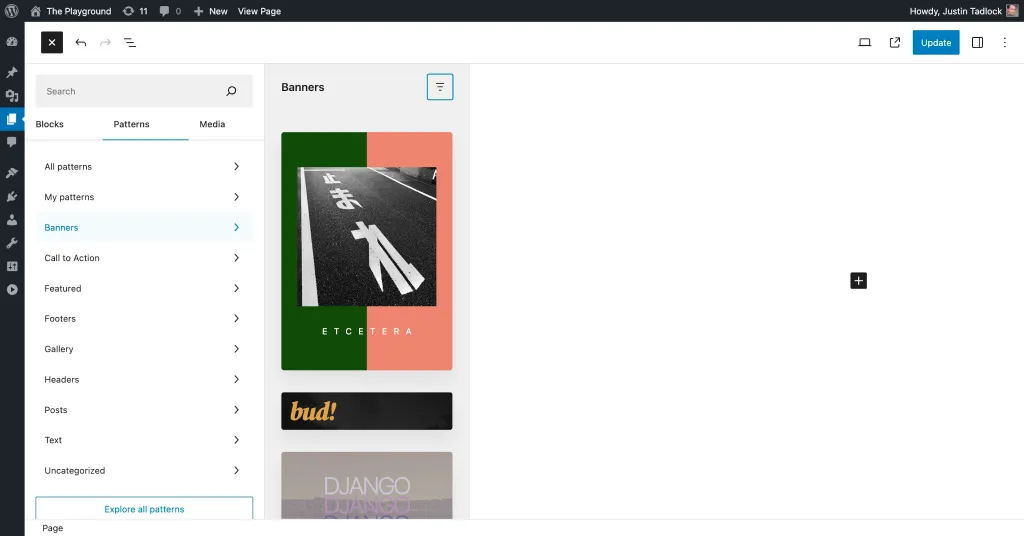
Cùng đến với nội dung mà Nam vô cùng yêu thích và đánh giá cao: Block Patterns (Mẫu), đây là phần thường không được các nhà “viết lách” tại Việt Nam đánh giá cao, nhưng theo Nam lại là chìa khóa cho sự sáng tạo và xây dựng các “nội dung độc nhất” nhằm mang tới sự hứng thú cho người đọc
Block Patterns là gì?
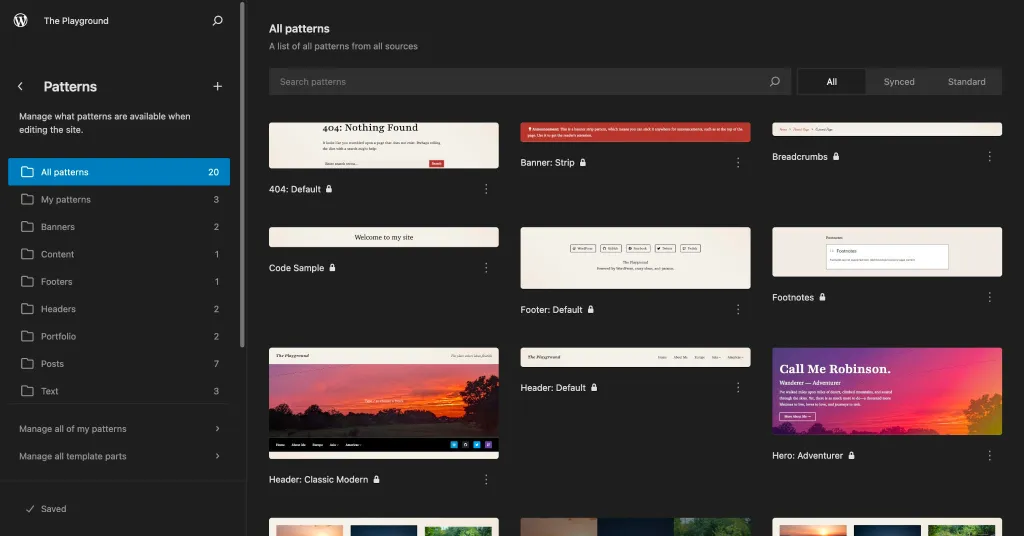
Về cơ bản thì Block Patterns là tập hợp của nhiều Blocks, được tinh chỉnh khéo léo nhằm mang tới hiệu quả “tái sử dụng”, và có thể dễ dàng được đẩy ra ngoài trình soạn thảo và cho người dùng cuối xem.
Người dùng hoàn toàn có thể đẩy chúng ra ngoài phần Site Editor và trình soạn thảo Block (tên cũ: Gutenberg)

Khác với template-parts trong themes, block patterns – mình cứ gọi tên chuẩn cho dễ sử dụng sau này mang tới nhiều tinh chỉnh về các khối dữ liệu động

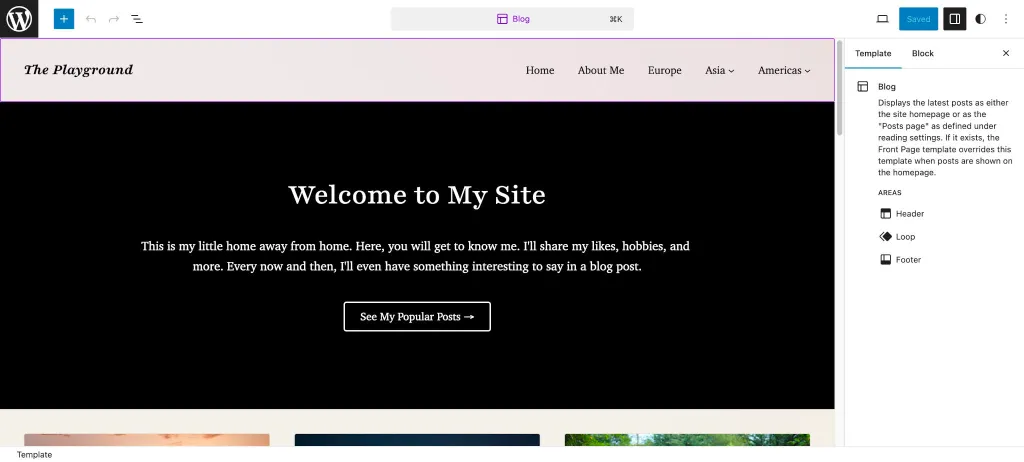
Để có thể xây dựng những Block Patterns hiệu quả nhất là bạn tạo những khối cover, container một cách đơn giản, nhất quán nhằm mang tới nhiều hiệu quả trong việc tái sử dụng, dưới đây là 1 ví dụ về Block Patterns
<!-- wp:cover {"overlayColor":"contrast","align":"full"} -->
<div class="wp-block-cover alignfull"><span aria-hidden="true" class="wp-block-cover__background has-contrast-background-color has-background-dim-100 has-background-dim"></span><div class="wp-block-cover__inner-container"><!-- wp:group {"style":{"spacing":{"blockGap":"2.5rem"}},"layout":{"type":"constrained","wideSize":"%","contentSize":"75%"}} -->
<div class="wp-block-group"><!-- wp:heading {"textAlign":"center"} -->
<h2 class="wp-block-heading has-text-align-center">Welcome to My Site</h2>
<!-- /wp:heading -->
<!-- wp:paragraph {"align":"center"} -->
<p class="has-text-align-center">This is my little home away from home. Here, you will get to know me. I'll share my likes, hobbies, and more. Every now and then, I'll even have something interesting to say in a blog post.</p>
<!-- /wp:paragraph -->
<!-- wp:buttons {"layout":{"type":"flex","justifyContent":"center"}} -->
<div class="wp-block-buttons"><!-- wp:button {"className":"is-style-outline"} -->
<div class="wp-block-button is-style-outline"><a class="wp-block-button__link wp-element-button">See My Popular Posts →︎</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons --></div>
<!-- /wp:group --></div></div>
<!-- /wp:cover -->Patterns này sử dụng Block Cover, bên trong bọc với 1 group, bên trong lại có 1 thẻ heading là thẻ h2, tiếp đó ghép vào một đoạn paragraph, và cuối cùng là 2 nút bấm
Xây dựng một Block Patterns trong themes thế nào?
Với mục đích là xây dựng các Block Patterns trong một giao diện cụ thể, Nam sẽ sử dụng phương thức đăng ký hay dùng nhất mà thôi (Register Block)
Đăng ký một Patterns mới trong thư mục /patterns của themes
WordPress sẽ nhận diện tất cả những patterns có trong thư mục /patterns và tự động đăng ký cho bạn, tất nhiên phải đảm bảo patterns này phải được khai báo chính xác file header
Về quy cách và các thành phần của file header – bạn có thể tham khảo tại đây
Dưới đây là một ví dụ của 1 pattern hero.php trong dùng themes (nằm dưới thư mục /patterns của giao diện)
<?php
/**
* Title: Hero
* Slug: themeslug/hero
* Categories: featured
*/
?>
<!-- wp:cover {"overlayColor":"contrast","align":"full"} -->
<div class="wp-block-cover alignfull"><span aria-hidden="true" class="wp-block-cover__background has-contrast-background-color has-background-dim-100 has-background-dim"></span><div class="wp-block-cover__inner-container"><!-- wp:group {"style":{"spacing":{"blockGap":"2.5rem"}},"layout":{"type":"constrained","wideSize":"%","contentSize":"75%"}} -->
<div class="wp-block-group"><!-- wp:heading {"textAlign":"center"} -->
<h2 class="wp-block-heading has-text-align-center">Welcome to My Site</h2>
<!-- /wp:heading -->
<!-- wp:paragraph {"align":"center"} -->
<p class="has-text-align-center">This is my little home away from home. Here, you will get to know me. I'll share my likes, hobbies, and more. Every now and then, I'll even have something interesting to say in a blog post.</p>
<!-- /wp:paragraph -->
<!-- wp:buttons {"layout":{"type":"flex","justifyContent":"center"}} -->
<div class="wp-block-buttons"><!-- wp:button {"className":"is-style-outline"} -->
<div class="wp-block-button is-style-outline"><a class="wp-block-button__link wp-element-button">See My Popular Posts →︎</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons --></div>
<!-- /wp:group --></div></div>
<!-- /wp:cover -->Lúc này để gọi thành phần patterns đó vào bất cứ đâu trong giao diện (templates)
<!-- wp:pattern {"slug":"themeslug/hero"} /-->
Hủy đăng ký Block Patterns khi không sử dụng
Sẽ có những thời điểm bạn cần hủy đăng ký Block Patterns để chúng không hiển thị với người dùng. Ví dụ, bạn muốn loại bỏ một vài block patterns nằm trong lõi WordPress, được add bởi themes bố, hoặc bên thứ 3 (Nói chung là bạn thấy không cần thiết và muốn loại bỏ)
add_action( 'init', 'themeslug_unregister_patterns', 999 );
function themeslug_unregister_patterns() {
unregister_block_pattern( 'themeslug/hero' );
}Bạn cần add code này vào functions, nó sẽ không đăng ký patterns tên là /hero nữa vào hook init (Lúc kích hoạt themes hook này sẽ chạy)
Sử dụng esc_html _e để sử dụng các nhãn sẵn sàng cho việc dịch themes
<?php
/**
* Title: Hero
* Slug: themeslug/hero
* Categories: featured
*/
?>
<!-- wp:cover {"overlayColor":"contrast","align":"full"} -->
<div class="wp-block-cover alignfull"><span aria-hidden="true" class="wp-block-cover__background has-contrast-background-color has-background-dim-100 has-background-dim"></span><div class="wp-block-cover__inner-container"><!-- wp:group {"style":{"spacing":{"blockGap":"2.5rem"}},"layout":{"type":"constrained","wideSize":"%","contentSize":"75%"}} -->
<div class="wp-block-group"><!-- wp:heading {"textAlign":"center"} -->
<h2 class="wp-block-heading has-text-align-center"><?php esc_html_e( 'Welcome to My Site', 'themeslug' ) ?></h2>
<!-- /wp:heading -->
<!-- wp:paragraph {"align":"center"} -->
<p class="has-text-align-center"><?php esc_html_e( "This is my little home away from home. Here, you will get to know me. I'll share my likes, hobbies, and more. Every now and then, I'll even have something interesting to say in a blog post.", 'themeslug' ) ?></p>
<!-- /wp:paragraph -->
<!-- wp:buttons {"layout":{"type":"flex","justifyContent":"center"}} -->
<div class="wp-block-buttons"><!-- wp:button {"className":"is-style-outline"} -->
<div class="wp-block-button is-style-outline"><a class="wp-block-button__link wp-element-button"><?php esc_html_e( 'See My Popular Posts →︎', 'themeslug' ) ?></a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons --></div>
<!-- /wp:group --></div></div>
<!-- /wp:cover -->Bằng việc sử dụng hàm esc_html_e, bạn có thể tạo những đoạn chữ có thể dịch thuật và thay đổi khi thay đoạn domains
Triển khai dữ liệu tĩnh (có trong themes assets) đối với việc tạo Block Patterns
Dưới đây là ví dụ của việc đẩy file hero-background.jpg vào file
- get_theme_file_uri( ‘assets/images/hero-background.jpg’ là hàm <?php ?> được đẩy vào để lấy dữ liệu từ themes assets và trỏ tới chính xác file
- wp:cover sẽ có thuộc tính url trỏ về hình ảnh tĩnh
- wp:block-cover có tạo nên 1 lớp phủ
- Tương tự, trong block patterns cũng có khối title và mô tả
<?php
/**
* Title: Hero
* Slug: themeslug/hero
* Categories: featured
*/
?>
<!-- wp:cover {"url":"<?php echo esc_url( get_theme_file_uri( 'assets/images/hero-background.jpg' ) ) ?>","id":3838,"dimRatio":50,"overlayColor":"contrast","align":"full"} -->
<div class="wp-block-cover alignfull"><span aria-hidden="true" class="wp-block-cover__background has-contrast-background-color has-background-dim"></span><img class="wp-block-cover__image-background wp-image-3838" alt="" src="<?php echo esc_url( get_theme_file_uri( 'assets/images/hero-background.jpg' ) ) ?>" data-object-fit="cover"/><div class="wp-block-cover__inner-container"><!-- wp:group {"style":{"spacing":{"blockGap":"2.5rem"}},"layout":{"type":"constrained","wideSize":"%","contentSize":"75%"}} -->
<div class="wp-block-group"><!-- wp:heading {"textAlign":"center"} -->
<h2 class="wp-block-heading has-text-align-center"><?php esc_html_e( 'Welcome to My Site', 'themeslug' ) ?></h2>
<!-- /wp:heading -->
<!-- wp:paragraph {"align":"center"} -->
<p class="has-text-align-center"><?php esc_html_e( "This is my little home away from home. Here, you will get to know me. I'll share my likes, hobbies, and more. Every now and then, I'll even have something interesting to say in a blog post.", 'themeslug' ) ?></p>
<!-- /wp:paragraph -->
<!-- wp:buttons {"layout":{"type":"flex","justifyContent":"center"}} -->
<div class="wp-block-buttons"><!-- wp:button {"className":"is-style-outline"} -->
<div class="wp-block-button is-style-outline"><a class="wp-block-button__link wp-element-button"><?php esc_html_e( 'See My Popular Posts →︎', 'themeslug' ) ?></a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons --></div>
<!-- /wp:group --></div></div>
<!-- /wp:cover -->Hiển thị các khối theo điều kiện
Một điểm hay của sử dụng Block patterns php đó là bạn có thể xây dựng các Block theo điều kiện (tức là phải có thành phần nào được cài đặt hoặc đăng ký trước thì khối đó mới chạy. Ở ví dụ dưới đây là Block sẽ chỉ load thành phần cụ thể nếu khối core/paragraph được cài vào trong themes
<?php
/**
* Title: Hero
* Slug: themeslug/hero
* Categories: featured
*/
?>
<!-- wp:cover {"url":"<?php echo esc_url( get_theme_file_uri( 'assets/images/hero-background.jpg' ) ) ?>","id":3838,"dimRatio":50,"overlayColor":"contrast","align":"full"} -->
<div class="wp-block-cover alignfull"><span aria-hidden="true" class="wp-block-cover__background has-contrast-background-color has-background-dim"></span><img class="wp-block-cover__image-background wp-image-3838" alt="" src="<?php echo esc_url( get_theme_file_uri( 'assets/images/hero-background.jpg' ) ) ?>" data-object-fit="cover"/><div class="wp-block-cover__inner-container"><!-- wp:group {"style":{"spacing":{"blockGap":"2.5rem"}},"layout":{"type":"constrained","wideSize":"%","contentSize":"75%"}} -->
<div class="wp-block-group"><!-- wp:heading {"textAlign":"center"} -->
<h2 class="wp-block-heading has-text-align-center"><?php esc_html_e( 'Welcome to My Site', 'themeslug' ) ?></h2>
<!-- /wp:heading -->
<?php if ( WP_Block_Type_Registry::get_instance()->is_registered( 'core/paragraph' ) ) : ?>
<!-- wp:paragraph {"align":"center"} -->
<p class="has-text-align-center"><?php esc_html_e( "This is my little home away from home. Here, you will get to know me. I'll share my likes, hobbies, and more. Every now and then, I'll even have something interesting to say in a blog post.", 'themeslug' ) ?></p>
<!-- /wp:paragraph -->
<?php endif ?>
<!-- wp:buttons {"layout":{"type":"flex","justifyContent":"center"}} -->
<div class="wp-block-buttons"><!-- wp:button {"className":"is-style-outline"} -->
<div class="wp-block-button is-style-outline"><a class="wp-block-button__link wp-element-button"><?php esc_html_e( 'See My Popular Posts →︎', 'themeslug' ) ?></a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons --></div>
<!-- /wp:group --></div></div>
<!-- /wp:cover -->