UX-Builder là một trong những trình tạo trang web tốt nhất trên thế giới thế nhưng đôi khi nền tảng này cũng gặp một số lỗi trong quá trình hoạt động và trong đó có lỗi loading UX-Builder. Vậy tình trạng này sảy ra do đâu, khắc phục lỗi loading UX-Builder như thế nào? Hãy cùng Nam Digital tìm hiểu ngay trong bài viết dưới đây nhé.

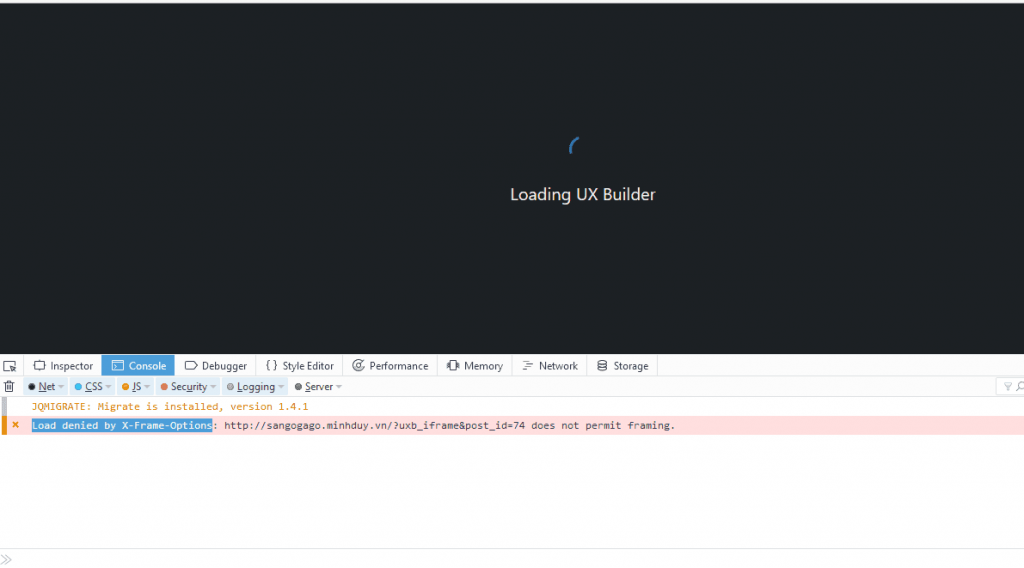
Tình trạng web lỗi UX Builder Theme Flatsome
Nguyên nhân của lỗi loading UX-Builder này Nam đã từng gặp khi thực hiện một số dự án trước đây và rút ra được nguyên nhân của lỗi này là do:
- Xung đột các Plugin đã cài trên website.
- WordPress Memory Limit trên 128MB.
- Do host, vps.
- Do đặt sai đường dẫn trang chủ trong file htaccess.
Sau đây, hãy cùng Nam Digital thử các cách để fix lần lượt các lỗi đã kể ở trên. Nguyên nhân xảy ra lỗi loading UX-Builder ở mỗi web là khác nhau, do đó bạn không nên bỏ qua các cách fix lỗi trên. Hãy thử hết các cách này, nếu không được thì mới thử cách của Nam nhé các bạn.
Hãy để Nam Quảng bá 1 chút
Hiện Nam Digital đang là nhà Affliates của Hubspot và cũng đang sử dụng nền tảng này để phát triển kinh doanh từ rất lâu rồi. Nếu anh chị em quan tâm đến sản phẩm này, hãy dành thời gian trải nghiệm & đánh giá xem nhé!

Những cách fix lỗi loading UX Builder
Lỗi do xung đột các Plugin đã cài
Nguyên nhân:
Do xung đột một trong các Plugin đã cài lên trang web.
Cách khắc phục:
Đầu tiên, bạn hãy tắt hết tất cả các Plugin đang cài trên website của mình. Sau đó, Click sửa website bằng Edit with UX Builder xem có được không. Nếu không được thì nguyên nhân không phải do xung đột plugin rồi. Còn nếu vẫn chỉnh sửa được trang thì là do một số plugin đang bị xung đột.
Lúc này, điều bạn cần làm đó là tìm ra plugin gây xung đột. Hãy lần lượt bật lại từng Plugin, sau dó check lại bằng cách Edit with UX Builder sau mỗi lần bật lại các plugin. Đến khi tìm được plugin nào gây ra lỗi loading thì chính nó là nguyên nhân gây xung đột và bạn hãy xóa plugin đó hoặc tìm plugin khác tương tự để thay thế.

Lỗi do WordPress Memory Limit trên 128MB
Nguyên nhân:
Bạn có thể hiểu lỗi này là lỗi do giới hạn bộ nhớ trên WordPress. Nguyên nhân này có thể do một số nhà cung cấp dịch vụ hoặc do gói dịch vụ host/vps đã cài mặc định các thông số này thấp, từ đó bộ nhớ không đủ để cho website chạy đủ trong qua trình xây dựng và phát triển.
Cách khắc phục:
Có 2 cách để khắc phục lỗi này:
- Cách thứ nhất: là bạn chèn thêm đoạn code “define(‘WP_MEMORY_LIMIT’, ‘256M’)”; vào file wp-config.php. Bạn hãy nhớ là chèn đoạn code trên ngay sau dòng /* That’s all, stop editing! Happy blogging. */ nhé.
- Cách thứ hai: nâng cấp phiên bản PHP, đặt lại các thông số trong host. Với cách này bạn chỉnh các thông số theo hướng dẫn này nhé. Lưu ý nhớ để MEMORY_LIMIT lên tối thiểu là 256M.
Lỗi do nhà cung cấp dịch vụ host, vps
Nếu gặp phải tình trạng này thì bạn không cần xử lý gì nhiều và chỉ cần liên hệ yêu cầu nhà cung cấp dịch vụ host/vps để họ kiểm tra và xử lý. Tất nhiên tùy theo từng nhà cung cấp dịch vụ, mà độ nhiệt tình hay chuyên nghiệp sẽ khác nhau. Nếu bạn không nhận được câu trả lời xử lý thỏa đáng thì bạn hãy thay đổi sang nhà cung cấp khác, vì mình là người trả tiền sử dụng dịch vụ mà.
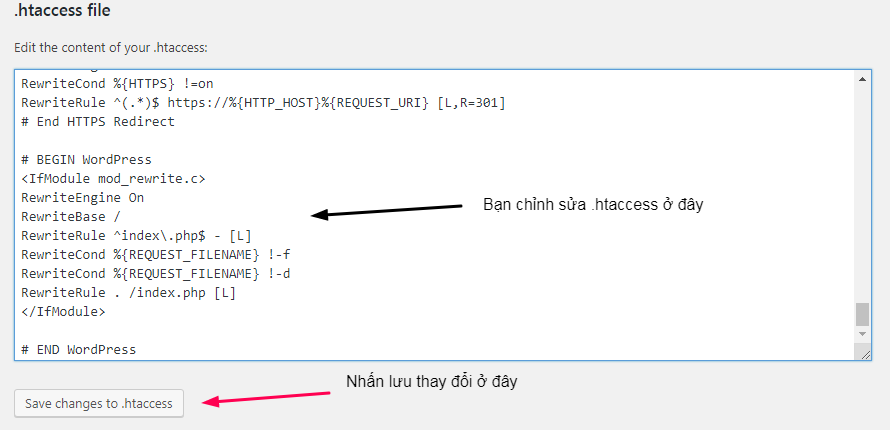
Lỗi do đặt sai đường dẫn trang chủ trong file htaccess
Nguyên nhân:
Do trong phần cài đặt file htaccess, có thể bạn để sai đường dẫn load trang chủ. Thông thường với lỗi này, không chỉ phần Edit with UX-Builder không load được mà cả phần trang chủ cũng không load được.
Cách xử lý:
- Bước 1: Truy cập vào host. Nhớ chọn hiện hết file ẩn trên host ra nhé.
- Bước 2: Nhấp chuột phải vào file htaccess > View và sửa lại đường dẫn trang chủ.
Đa phần các website khi đã cài đặt chạy bình thường, sau đó mới lỗi thì phần đường dẫn này sẽ không bị sai. Và nếu cách fix này không có tác dụng, bạn có thể làm theo cách Nam chia sẻ dưới đây.

Cách Nam xử lý lỗi loading UX-Builder
Rủi ro có thể gặp phải nếu áp dụng cách này
Khi áp dụng cách này, bạn có thể sẽ bị mất toàn độ các cài đặt cho theme Flatsome trước đó. Nhiều nhất là tất cả các code bạn đã chèn vào trong các file: Header.php và Footer.php để chỉnh sửa giao diện website.
Cách khắc phục lỗi loading UX-Builder thành công
Sau khi thử các cách trên mà vẫn không khắc phục được lỗi loading UX-Builder thì bạn có thể làm theo cách này của Nam.
Đơn giản đó chính là cài đặt lại theme Flatsome từ đầu để sửa lỗi loading UX-Builder một cách triệt để. Về cơ bản thì cách này sẽ không làm mất dữ liệu của website như bài viết, sản phẩm, trang cũng như giữ nguyên toàn bộ plugin đã cài trên site. Bạn có thể thực hiện các bước như sau:
- Bước 1: Truy cập vào host, sau đó vào File Manager > Public_html > Wp-content > themes > Xóa toàn bộ thư mục Flatsome (đó chính là thư mục chưa theme đang bị lỗi).
- Bước 2: Sau đó, cài lại theme Flatsome như bản trước đây đã cài là OK.
Với cách này, sau khi cài đặt lại theme xong. Bạn sẽ cần tùy chỉnh cài đặt lại các mã mà trước đây đã cài vào theme, ví dụ như các file header, footer… Tất cả các tùy chỉnh khác trên trang chủ cũng như các Plugin vẫn hoạt động bình thường.
Hãy để Nam Quảng bá 1 chút
Hiện Nam Digital đang là nhà Affliates của Hubspot và cũng đang sử dụng nền tảng này để phát triển kinh doanh từ rất lâu rồi. Nếu anh chị em quan tâm đến sản phẩm này, hãy dành thời gian trải nghiệm & đánh giá xem nhé!

Kết luận
Trên đây là chia sẻ kinh nghiệm thực tế của Nam về lỗi loading UX-Builder. Hy vọng những chia sẻ trên sẽ giúp mọi người có thể tự sửa được lỗi loading UX-Builder khi gặp phải. Cảm ơn các bạn đã theo dõi bài viết của Nam Digital.
Nếu bạn muốn thuê Nam sửa lỗi giúp, vui lòng tham khảo dịch vụ sửa lỗi UX builder
Array